-
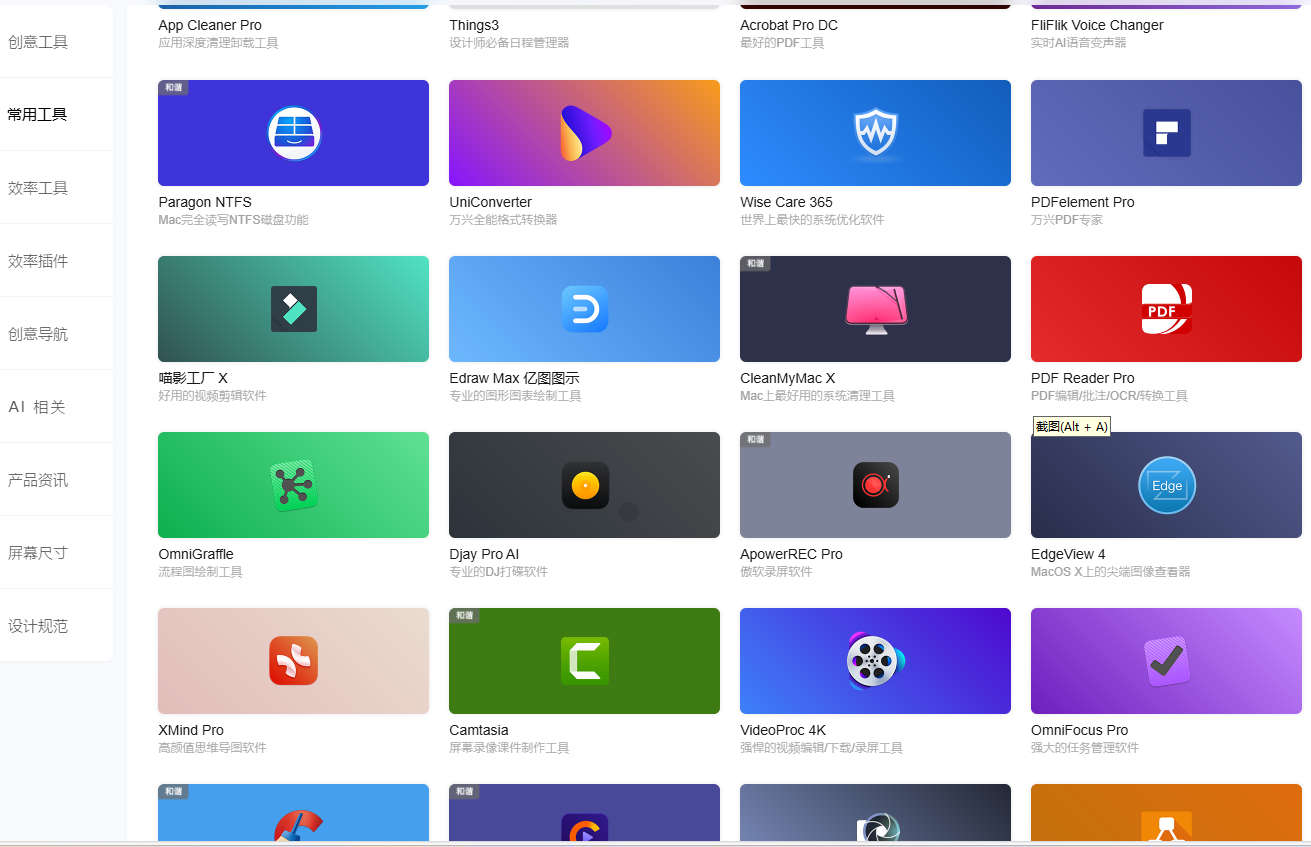
工具箱 创意工具 常用工具 效率工具 效率插件 创意导航 AI 相关 产品资讯 屏幕尺寸 设计规范
工具箱 创意工具 常用工具 效率工具 效率插件 创意导航 AI 相关 产品资讯 屏幕尺寸 设计规范 ,你能用到的;里边基本都有; 软件工具箱访问地址....
-
好用的表格插件分享
基于 vue2.x 的 table 组件支持 单元格合并、单元格编辑、多表头固定、多列固定、列拖动、排序、自定义列、分页、单元格编辑、多选、条件过滤、footer 汇总等功能 API访问地址https....
-
对于选择器的优先级、结构伪类选择器&伪元素选择器
对于选择器的优先级: 标签选择器、伪元素选择器:1 类选择器、伪类选择器、属性选择器:10 id 选择器:100 内联样式:1000 注意事项: !important声明的样式的优先级最高; 如果优先....
-
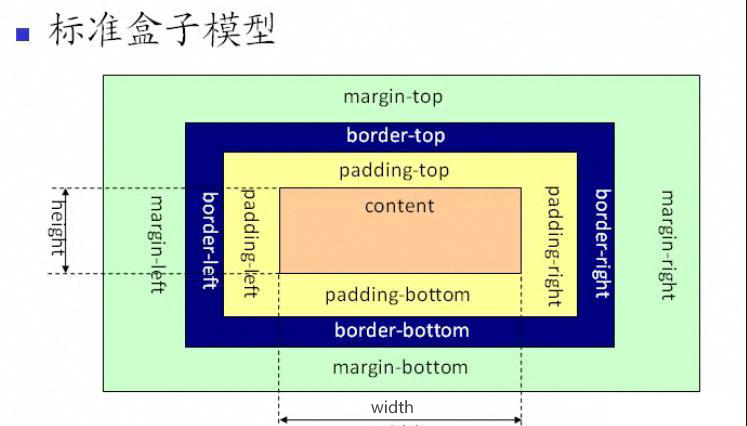
CSS3盒子模型:标准盒模型、怪异盒模型
盒子模型分为两种: 第一种是 W3C 标准的盒子模型(标准盒模型) 第二种 IE 标准的盒子模型(怪异盒模型) 标准盒模型与怪异盒模型的表现效果的区别之处: 1、标准盒模型中 width 指的是内容区....
-
各类大屏定制设计、定制开发
力于为企业提供可视化大屏, 数字大屏开发, 可视化大屏制作, 炫酷大屏设计, 数据大屏定制等服务....
-
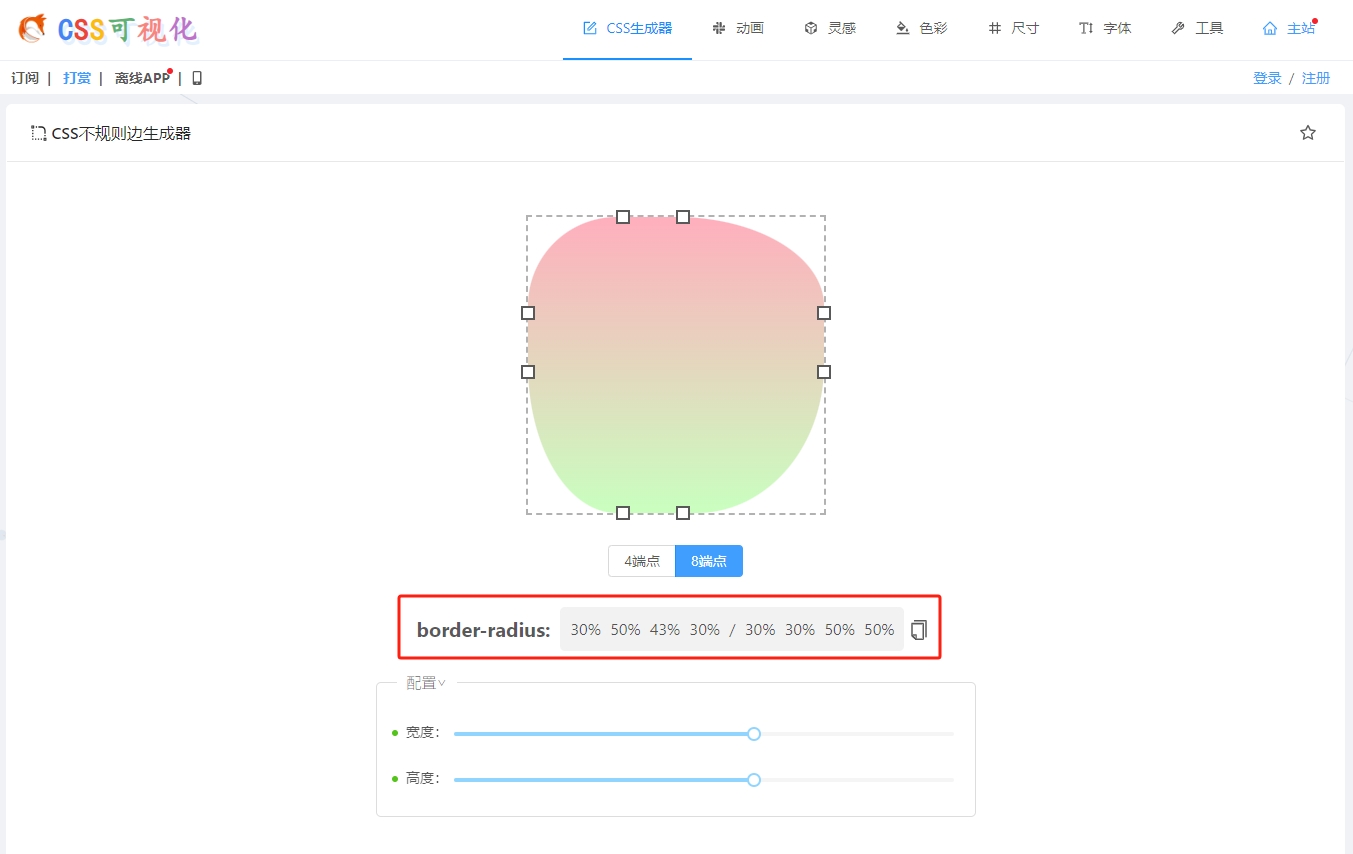
前端CSS在线可视化工具推荐
前端CSS在线可视化工具推荐,包含很多东西,如常用的动画、按钮动效、CSS边框生成器、 CSS文字生成器、CSS图片生成器、CSS背景生成器、Flex布局可视化 、CSS玻璃拟态生成器、CSS三角形生....
-
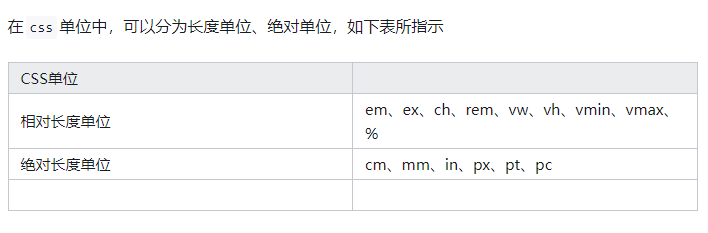
在前端开发中,各种不同类型的单位 px、em、rem、%介绍
在前端开发中,我们无处不在的使用的各种单位, 一、px像素(Pixel):相对长度单位。像素px是相对于显示器屏幕分辨率而言的(引自CSS2.0手册) 特点:IE无法调整那些使用px作为单位的字体大小....
-
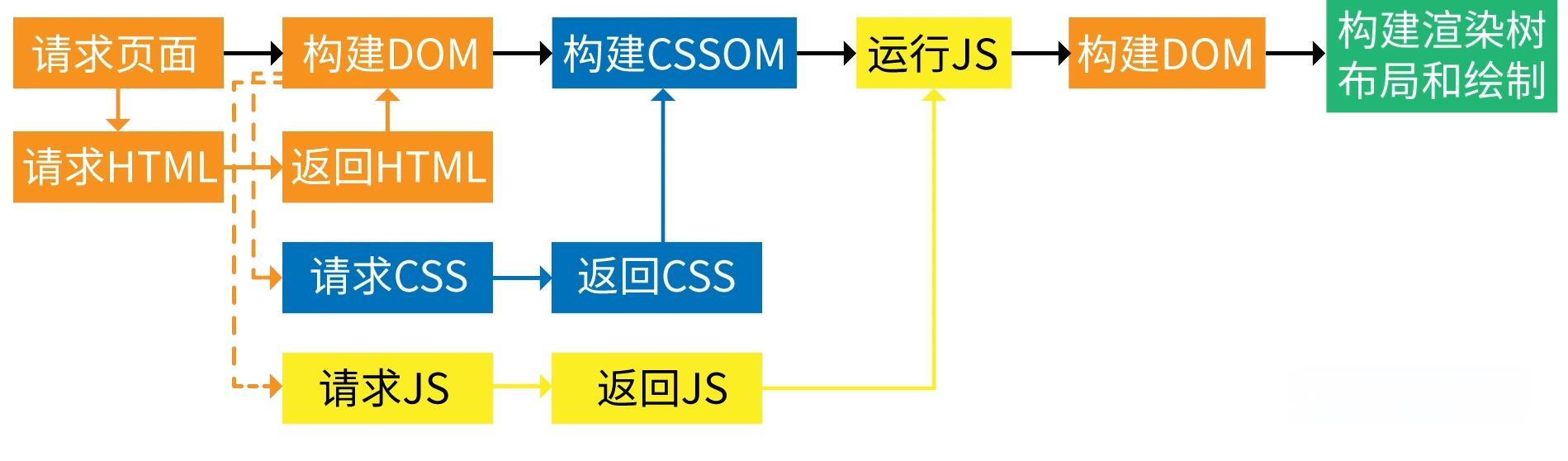
页面渲染过程
一、页面渲染的过程 大致过程分为一下几个步骤:解析html以构建dom树->解析CSS,得到CSSOM树->构建render树->布局render树->绘制render树; 1....
-
CSS文件及样式命名
一、CSS文件及样式命名 1、CSS文件命名规范 全局样式:global.css; 框架布局:layout.css; 字体样式:font.css; 链接样式:link.css; 打印样式:print.....
-
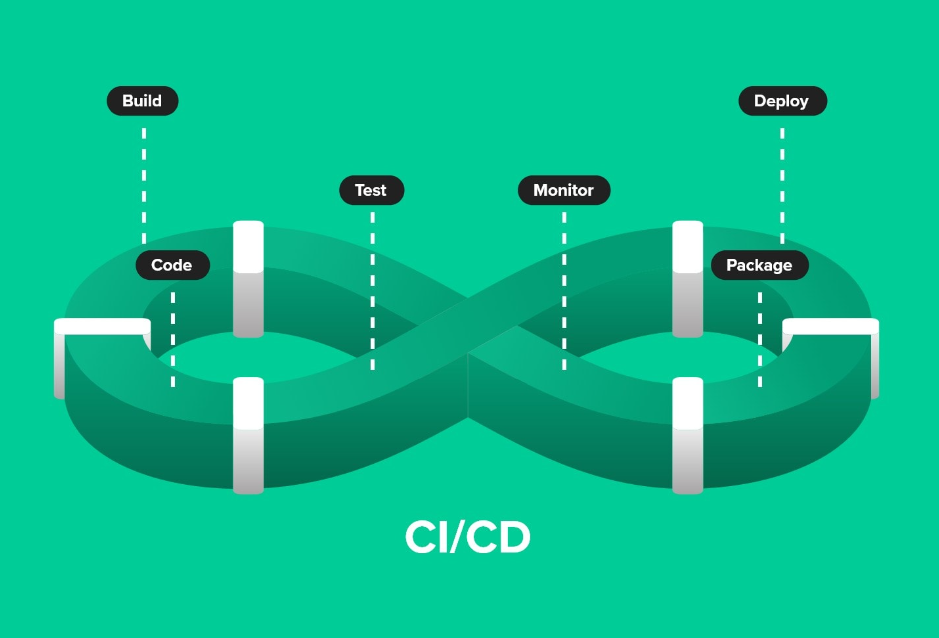
什么是CI/CD?
一、什么是持续集成/持续交付(CI/CD)? 持续集成(Continuous Integration)是指开发人员将代码频繁地提交到版本控制系统,并进行自动化构建、测试和部署操作。这样可以及时发现和解....
- 2
- 3
- 4
- 5