一、页面渲染的过程
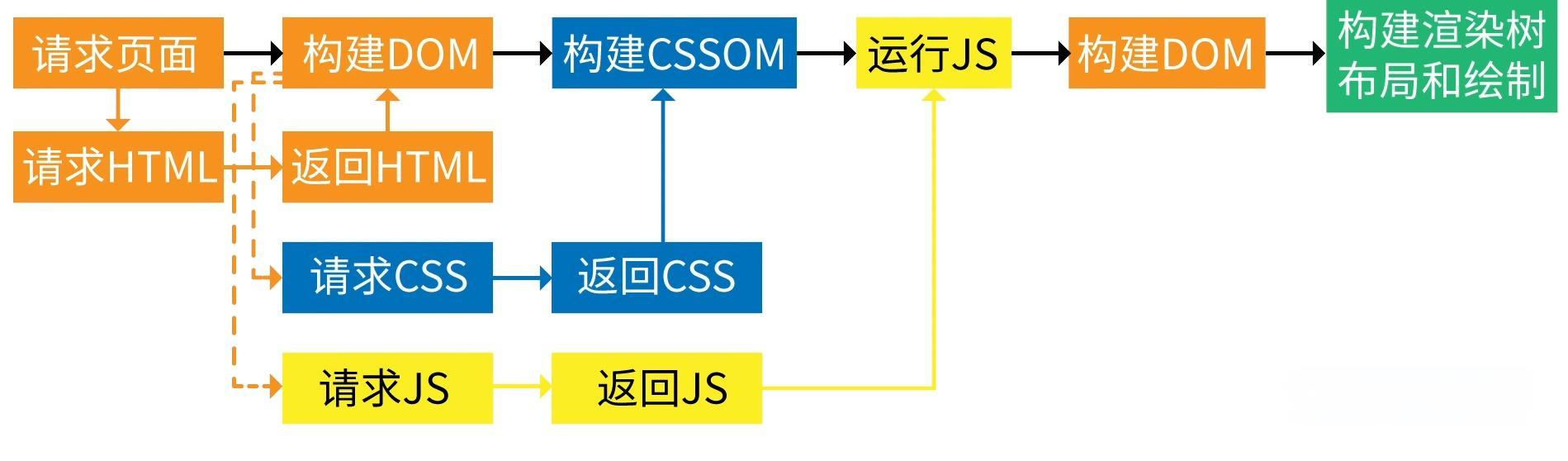
大致过程分为一下几个步骤:解析html以构建dom树->解析CSS,得到CSSOM树->构建render树->布局render树->绘制render树;

1:浏览器会将HTML解析成一个DOM树,DOM树的构建过程是一个深度遍历过程,
当前节点的所有子节点都构建好后才会去构建当前节点的下一个兄弟节点,
2:将CSS解析成CSS规则树;
3:根据DOM树和CSS来构造render树,渲染树不等于DOM树,像header和display:none;
这种没有具体内容的东西就不在渲染树中;
4:根据render树,浏览器可以计算出网页中有哪些节点,各节点的CSS以及从属关系,
然后可以计算出每个节点在屏幕中的位置;
5:遍历render树进行绘制页面中的各元素。
二、页面回流
页面发生重排“回流”的话,会重新加载DOM树,影响页面加载速度。会导致页面重排的原因如下:
1:页面初始化;
2:操作DOM时;
3:某个元素的尺寸变了;
4:CSS的属性发生变化时。
三、为什么javascript需要放在body的最后位置?
因为其他位置会推迟或者意外的进行预渲染。影响页面加载响应的速度
具体原因:解析到body中的第一脚本前,浏览器就会认为已经解析得差不多了,可以进行一次预渲染。所以script如果放在head里,会推迟预渲染。如果放在body的一开头,后面的一大堆标签还没解析,等于欺骗浏览器说已经“差不多了”,也就等于违背了设计预渲染的初衷,会影响页面的效果。放在body中间也是一样的道理,所以还是放在最尾巴上比较好。


全部评论