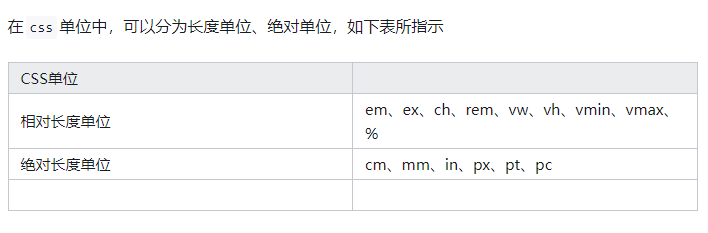
在前端开发中,我们无处不在的使用的各种单位,
一、px像素(Pixel):相对长度单位。像素px是相对于显示器屏幕分辨率而言的(引自CSS2.0手册)
特点:IE无法调整那些使用px作为单位的字体大小;
二、em:是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。(引自CSS2.0手册) 。任意浏览器的默认字体高都是16px。所有未经调整的浏览器都符合: 1em=16px。
特点:em的值并不是固定的;em会继承父级元素的字体大小。
三、rem:是CSS3新增的一个相对单位。使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。1rem等于html根元素设定的font-size的px值。
四、%百分比:广泛的讲是相对于父元素,但是并不是十分准确
1)对于普通定位元素就是我们理解的父元素
2)对于position: absolute;的元素是相对于已定位的父元素
3)对于position: fixed;的元素是相对于 ViewPort(可视窗口)

总结:如果你的用户群都使用最新版的浏览器,那推荐使用rem,如果要考虑兼容性,那就使用px,或者两者同时使用。em是以自身父容器为参考对象的,而rem直接以HTML为参考对象的,在多层嵌套的情况下使用em很容易出现问题。所以rem更适合移动式开发。
其他单位如:vw/vh、vmin/vmax、vm、calc() 、pt,ex,pc,in,mm,cm;


全部评论